In the dynamic digital era, corporate web development emerges as the foundational cornerstone for business success. A company's online presence not only reflects its image but becomes the epicenter of interactions with customers and business partners. In this context, the importance of corporate web development rises to a strategic level, shaping the experience an organization offers in the vast virtual world.
The constant technological evolution in this field adds a fascinating and challenging dimension. The tools, programming languages, and approaches that dominate the landscape today can undergo transformation in a short period. This dynamism demands that companies and developers stay agile, embracing innovation, and adapting to the latest trends to ensure a compelling and functional digital presence.
Exploring Figma For Business Web Design:
Figma, a revolutionary design and prototyping tool, stands at the forefront of shaping the landscape of business web design. This collaborative platform transcends traditional design boundaries, empowering teams to create, iterate, and finalize designs seamlessly. Its significance in corporate web development lies in its ability to foster efficient collaboration, streamline workflows, and elevate the overall design process.

Figma Key Features
Real-Time Collaboration
Figma's real-time collaboration feature is a game-changer in the world of design, redefining how teams collaborate on business web projects. In the traditional design process, collaboration often meant cumbersome file sharing, version control headaches, and delays. Enter Figma, where collaboration happens instantaneously, unlocking a host of benefits for corporate web development.
Simultaneous Editing:
One of Figma's standout capabilities is its ability to allow multiple team members to edit a design file
simultaneously. This real-time collaboration ensures that everyone involved, from designers to stakeholders, is on
the same page, literally. No more waiting for files to circulate or worrying about conflicting changes - it's a
seamless, synchronized design dance.
Live Feedback and Iteration:
With real-time collaboration, feedback becomes a dynamic conversation. Stakeholders can provide input directly into
the design canvas, offering insights, suggestions, and approval in the moment. This iterative process happens live,
fostering a collaborative spirit that enhances the quality of the final design. It's not just about edits;
it's about evolving the design collectively.
Effortless Remote Collaboration:
In an era where remote work is increasingly prevalent, Figma's cloud-based infrastructure shines. Designers can
collaborate from anywhere, at any time, breaking down geographical barriers. This versatility not only supports
remote team collaboration but also facilitates client interactions, making the design review process more accessible
and efficient.
Version History and Design Evolution:
Real-time collaboration doesn't mean sacrificing version control. Figma meticulously tracks changes, creating a
comprehensive version history. This feature enables designers to revisit and restore previous iterations, ensuring
that the design evolution is documented and manageable.
Versatility Across Platforms
Figma's exceptional versatility across platforms is a hallmark of its commitment to providing a seamless and flexible design experience. This feature plays a pivotal role in transforming the traditional constraints of design workflows into a dynamic, accessible, and collaborative environment for corporate web development.
Cloud-Powered Accessibility:
At the core of Figma's versatility is its cloud-based infrastructure. Design teams are no longer tethered to
specific devices or physical locations. Whether working from a desktop, laptop, or tablet, designers can seamlessly
access and contribute to projects from anywhere with an internet connection. This flexibility not only supports
remote collaboration but also enhances the overall adaptability of design workflows.
Cross-Platform Consistency:
Figma's commitment to cross-platform consistency ensures a uniform experience across various operating systems.
Whether designers are using Windows, macOS, or Linux, the interface and functionality remain consistent. This
uniformity not only simplifies the learning curve for team members but also streamlines collaboration by eliminating
platform-specific hurdles.
Real-Time Synchronization:
Figma's real-time synchronization is a game-changer for teams with diverse device preferences. Edits made on
one platform are instantly reflected on others, allowing designers to switch seamlessly between devices without
worrying about file compatibility or version mismatches. This synchronization ensures a continuous and synchronized
design experience, regardless of the platform being used.
Mobile Accessibility:
Figma extends its versatility to mobile devices, offering dedicated applications for iOS and Android. Designers can
review, comment, and even make quick edits on the go, further expanding the horizons of collaboration. Mobile
accessibility empowers teams to stay connected and engaged, ensuring that design discussions and decisions
aren't bound by traditional office settings.
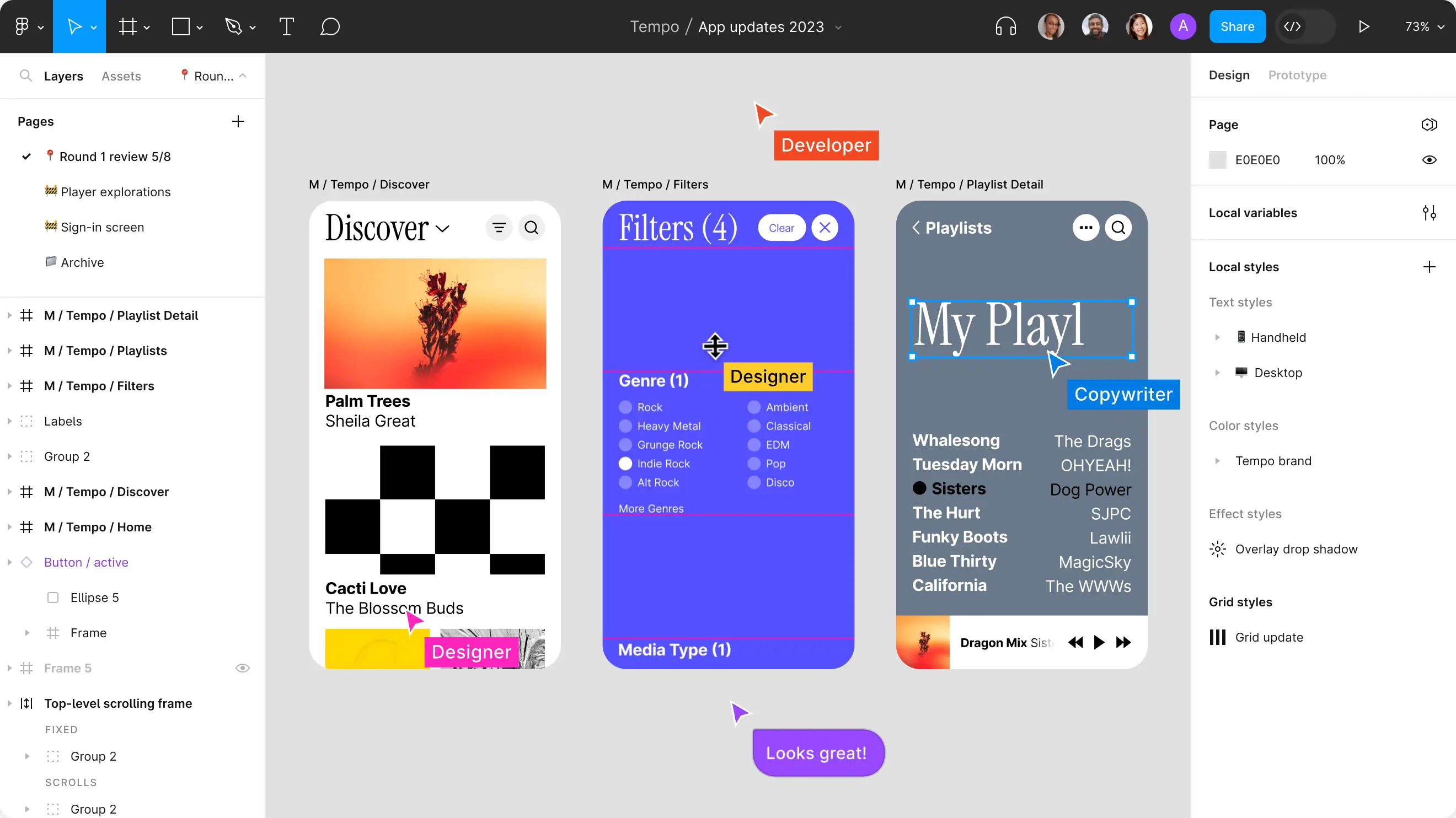
Interactive Prototyping on Figma
Figma's prowess in interactive prototyping marks a paradigm shift in how designers bring their visions to life. This feature empowers designers in corporate web development to transcend static mockups, offering stakeholders and users an immersive preview of the final user experience. Let's unravel the layers of Figma's interactive prototyping capabilities.
Seamless Transition Between Frames:
Figma's interactive prototyping allows designers to create transitions between frames effortlessly. Whether
simulating user interactions, showcasing various states of a design element, or guiding users through a user flow,
the transitions are smooth and dynamic. This capability provides a tangible and realistic preview of how users will
navigate and interact with the final product.
Hover Effects and Microinteractions:
The devil is in the details, and Figma acknowledges this by enabling designers to incorporate intricate hover
effects and microinteractions. These subtle animations add a layer of sophistication to the design, enhancing user
engagement and providing a more authentic representation of the final product's interactivity.
User-Driven Navigation:
Figma's interactive prototyping isn't just about predefined paths. Designers can simulate user-driven
navigation, allowing stakeholders and users to click through the prototype organically. This approach mirrors the
actual user experience, providing valuable insights into the flow and usability of the design.
Preview and Shareability:
Designers can instantly preview and share interactive prototypes with stakeholders and collaborators. This real-time
collaboration ensures that feedback is based on a tangible, interactive experience rather than static images. The
shareability aspect accelerates the iteration process, fostering a more collaborative and efficient design
workflow.
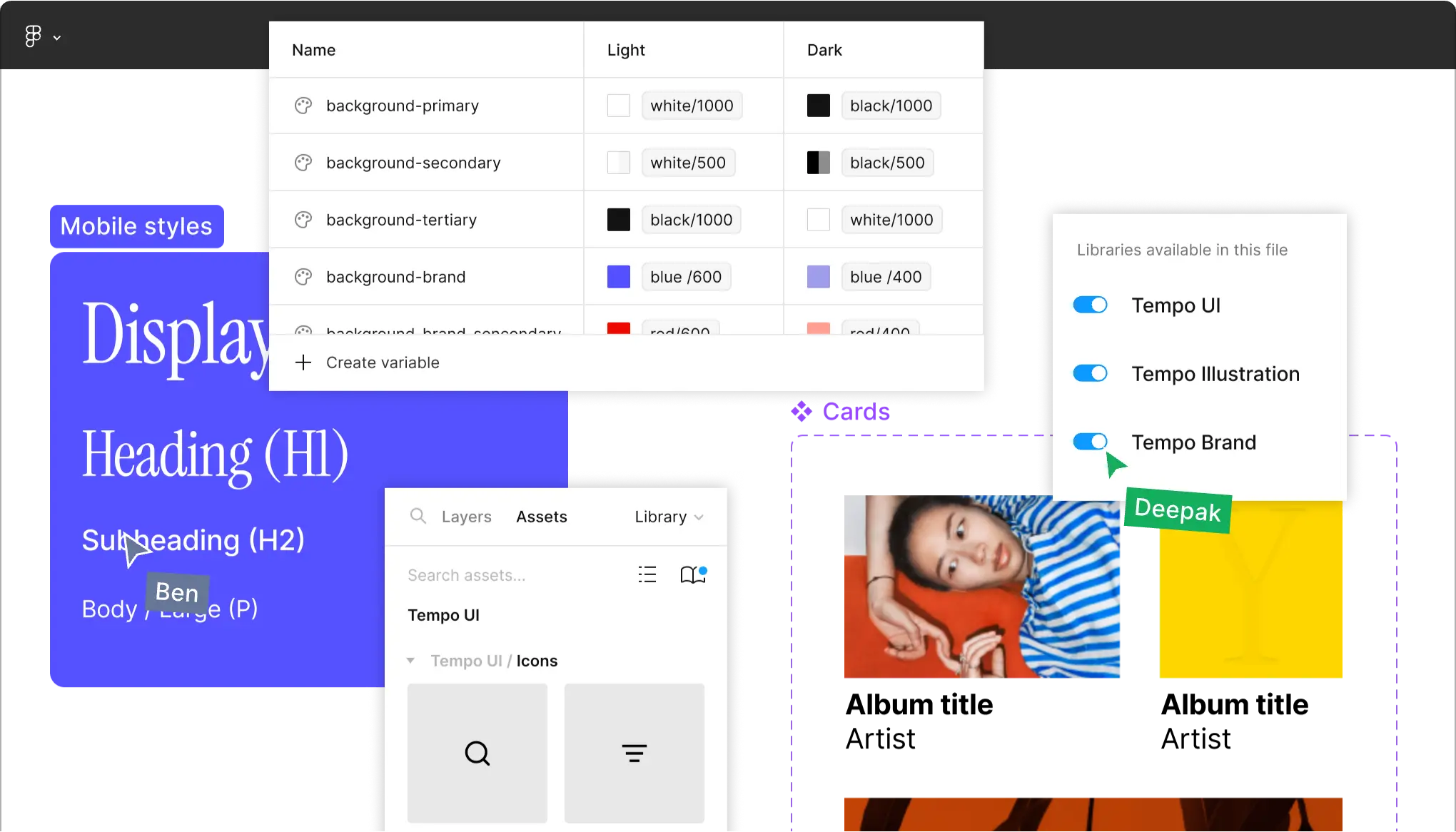
Design System Mastery
In the realm of corporate web development, Figma's prowess in managing design systems stands out as a beacon for scalability, efficiency, and design consistency. Design systems are the architectural blueprints that define a brand's visual language, and Figma empowers teams to master this crucial aspect with finesse.
Centralized Components:
Figma's design system mastery begins with its ability to centralize components. Designers can create a library
of reusable elements - from buttons and icons to complex UI components - ensuring consistency across projects. This
centralized repository becomes the single source of truth for design elements, streamlining updates and minimizing
inconsistencies.
Dynamic Style Overrides:
Design systems are dynamic entities, and Figma recognizes this by allowing dynamic style overrides. Designers can
tweak individual instances of components without affecting the global design system. This flexibility empowers teams
to adapt and customize components based on specific project requirements while maintaining overall
consistency.
Nested Components and Variants:
Figma's design system capabilities extend to nested components and variants. This means that designers can
create complex, nested structures within components, fostering a modular approach. Additionally, variants allow for
different states or styles of a component within the same design system, enhancing adaptability for various
scenarios.
Collaborative Design System Updates:
Design systems are living entities that evolve over time, and Figma facilitates collaborative updates. Multiple team
members can contribute to design system enhancements simultaneously, ensuring that the system remains agile and
reflective of the latest design standards. This collaborative approach is particularly crucial in large-scale
corporate web development projects.

Figma: The UX/UI Design Standard for Businesses:
Figma has solidified its position as a standard in UX/UI design, widely embraced by major companies across diverse industries. Giants such as Airbnb, Dropbox, Netflix, Uber, Notion, and Zoom rely on Figma to ensure scalability and consistency in their digital products, establishing its market prominence.
Professional Experience with Figma:
Throughout my professional journey, Figma has been a cornerstone in my projects, whether in the role of a designer or leading UX teams. This platform serves as the epicenter where ideas are organized, and concepts for digital solutions take shape. My positive experiences with Figma translate into tangible results, thanks to its dynamic real-time collaboration.
Efficient Collaboration:
Figma streamlines real-time collaboration, enabling me to share progress with project stakeholders and gather
feedback from the early stages. This efficiency in communication accelerates the creative process and ensures
alignment among all stakeholders from project initiation.
Versatility Across Business Sectors:
My experience with Figma spans the conceptualization and creation of the final design for corporate websites in
various sectors, including healthcare, e-commerce, e-learning, IT, software development, and more. Figma's
versatility proves to be an adaptive tool meeting the specific needs of each industry.
In summary, Figma transcends being a mere design tool; it is a strategic ally that has empowered my projects, ensuring coherence and quality in developing digital experiences for businesses across different domains.
Implementing Figma in the Company Website Design Process :
Integrating Figma into the company website design process can significantly enhance collaboration, streamline workflows, and elevate the overall design output. Here's a step-by-step guide on how to implement Figma effectively
Team Onboarding:
Familiarize your team with Figma's interface, tools, and collaborative features. Conduct training sessions to ensure everyone understands the basics of using Figma.
Establish Design System:
Create a centralized design system within Figma, housing reusable components, styles, and assets. Define guidelines and standards to maintain consistency across designs.
Project Setup:
Set up dedicated Figma projects for each website design. Define project structure, including pages, artboards, and design iterations.
Collaborative Workspaces:
Leverage Figma's collaborative workspaces for real-time collaboration. Encourage team members to work simultaneously on different aspects of the design.
Prototyping and User Flows:
Utilize Figma's prototyping features to create interactive user flows. Showcase the user journey and interactions within the design to validate the user experience.
Feedback and Iteration:
Use Figma to gather feedback from stakeholders, team members, and clients. Implement changes in real-time, fostering an iterative design process.
Version Control:
Leverage Figma's version history to track design iterations and changes. Ensure a clear record of design progression and the ability to revert to previous versions if needed.
Handoff for Development:
Streamline the handoff process by using Figma's developer handoff features. Generate assets, CSS code snippets, and design specifications for a smooth transition to the development phase.
Collaboration Beyond Design:
Extend Figma's use beyond design by incorporating team collaboration tools. Integrate Figma with project management tools for seamless coordination.
Training and Continuous Learning:
Provide ongoing training sessions to keep the team updated on new Figma features. Encourage continuous learning to maximize the potential of Figma in the design process.

Future Trends and Updates:
Growing Role of Artificial Intelligence:
An anticipated deeper integration of artificial intelligence within Figma. As AI consolidates its presence in FigJam, new functionalities are expected to streamline design processes.
Enhanced Organization and Handoff:
Continuous improvement in project organization and handoff to developers within Figma. New tools to facilitate a seamless transition from design to implementation, optimizing the workflow.
Advancements in Flexible Collaboration:
Increased emphasis on collaboration flexibility, especially for distributed teams. More powerful tools to coordinate and work efficiently on complex, large-scale projects.
Reinforced Community Engagement:
Figma will maintain its commitment to user community feedback and requests. Updates and new features designed to address specific needs expressed by designers.
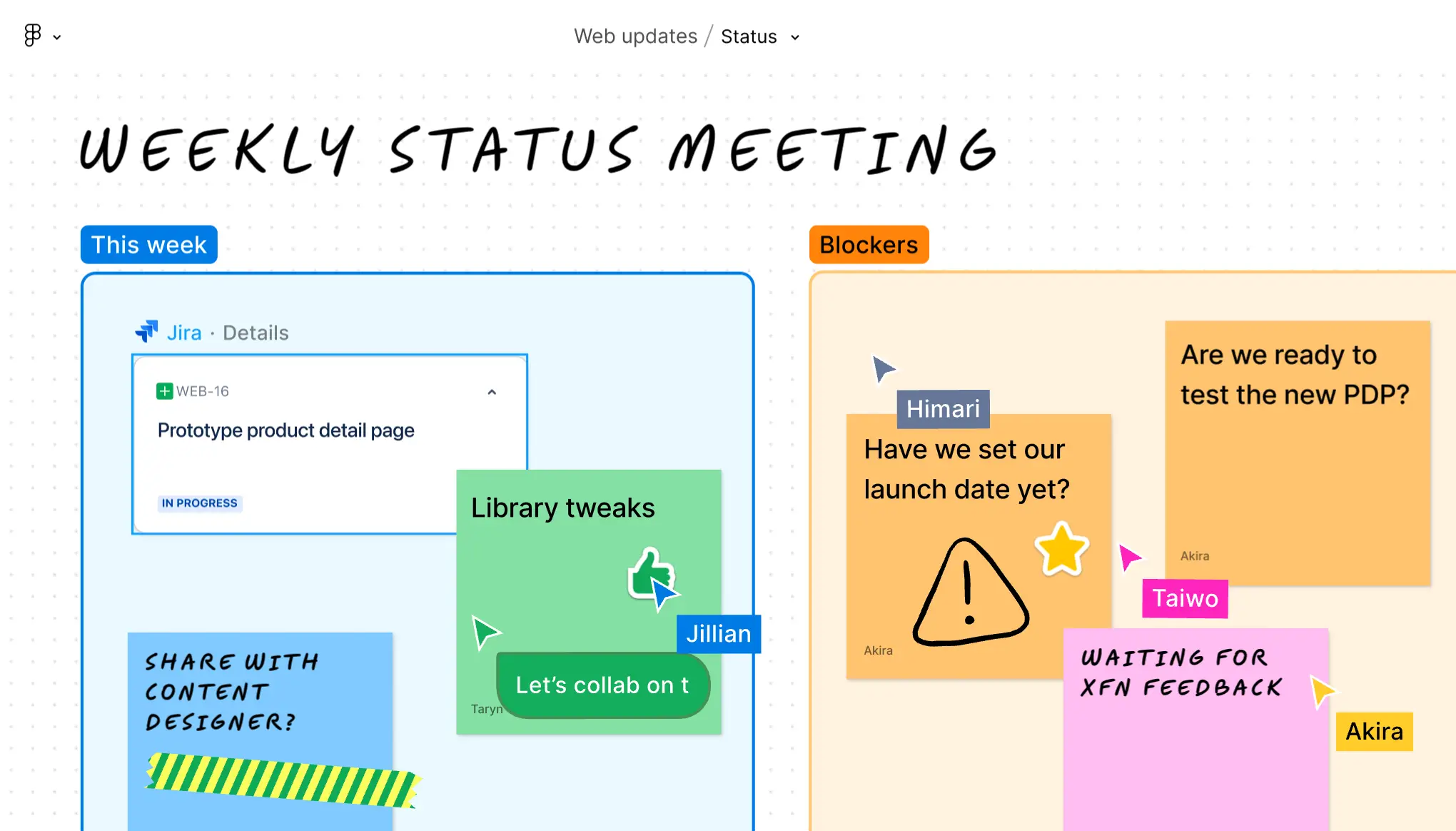
FigJam Feature Development:
FigJam will experience significant growth with the introduction of more features. The platform will strengthen as a collaborative environment for brainstorming sessions, planning, and more.
Greater Focus on Inclusive Design:
Figma might introduce specific features to encourage more inclusive design. Tools to assist designers in creating products that are accessible to a diverse audience.
Workflow Optimization:
Continuous improvements to the user interface to optimize the user experience. Adjustments to workflows to make them more intuitive and efficient.
3D Design Capabilities:
Exploration of 3D design capabilities in Figma to address the growing demand for three-dimensional experiences. Tools allowing the creation and visualization of elements in 3D environments.
Expansion of Resource Library:
Ongoing expansion of Figma's resource library. Addition of new elements and templates to facilitate the creation of impactful designs.
User Experience Focus:
Increased attention to the user experience within Figma. Constant iterations to make the platform more user-friendly
and efficient for designers of all levels.
Conclusion
In conclusion, Figma stands at the forefront of design innovation, offering an array of powerful features that redefine the landscape of digital creativity. Its seamless collaboration, adaptive capabilities, and commitment to staying ahead of industry trends make it an indispensable tool for shaping cutting-edge web design.
As a seasoned UX designer specializing in corporate website design, I harness the full potential of Figma to craft compelling and user-centric digital experiences. Elevate your online presence and engage your audience with the transformative possibilities that Figma brings to the design table. Let's embark on a journey to create impactful and visually stunning websites that resonate with your brand's essence.